关于NexT主题设置
本文只是简单讲述一下如何通过配置 themes\next中的文件对原始的next主题博客进行优化处理。
1.取消文章目录中的自动编号
在未修改的NexT主题中文章目录中的内容是会被自动编号的,但是通常使用markdown文档的时候我们就已经会按照需求编号了。
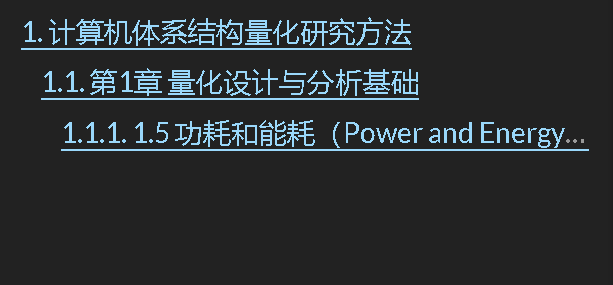
NexT的自动编号,会使我们网页中的目录出现如下情况:

可以在在 themes\next\_config.yml中找到如下片段
1 | toc: |
将其中的number:true修改为false即可
2.关于鼠标拖尾和点击特效
参考链接:自用NexT主题鼠标效果插件
或者英语好点可以看这个:Old-school cursor effects for your browser built with modern JavaScript
效果图如下:
3.图片点击放大
可以在在 themes\next\_config.yml中找到如下片段
1 | fancybox: true |
4.代码块配置
在NexT可以在主题配置中对代码块风格进行简单配置,具体找到如下代码片段:
1 | codeblock: |
- theme中使用highlight.js进行高亮提示, prism中使用Prism.js进行高亮提示;具体情况需要配合站点配置文件,内部有启用highlight还是prism的设置。
- copy_button: 提供一键复制按钮,和一些默认样式
- fold:是否折叠代码块